图片seo怎么做?不可不知的十大步骤

人们的搜寻习惯是千变万化的,而现代人喜欢看图片的特性,让图片seo的重要性渐渐增加,读完本篇文章,你将会知道:
1.为什么图片很重要?
2.图片规划的注意事项是什么?
3.图片seo优化的十个步骤
现在,就让我们来看看图片seo到底要怎么做。
为什么图片很重要?
在文章中适时的放入图片,能让一篇字满满的文章更好阅读,有时候想解释一些事情,可能一张图片就胜过千言万语,图片既好懂,又能让读者的阅读体验变得更好,好处多多!
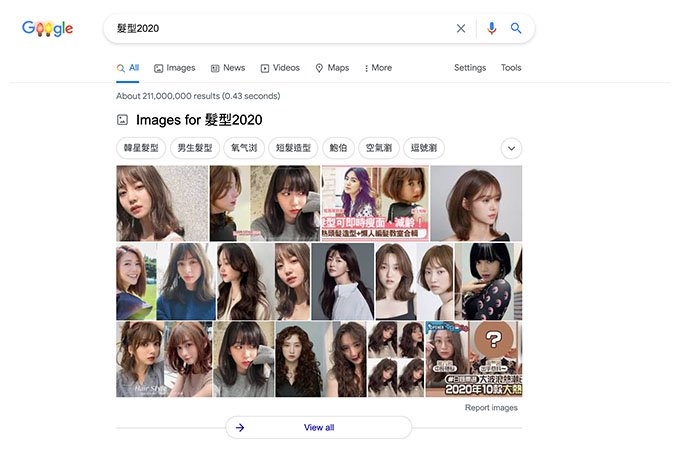
有时,与其搜寻文字内容,人们甚至更倾向搜寻图片,例如在Google上搜寻「发型2020」这个关键字,会发现图片的搜寻结果会摆在最前面的位置。

关键字「发型2020」的搜寻结果有大量图片,代表人们喜欢点击图片找寻答案。
在建立内容之前,不仿先调查一下人们的搜寻喜好,查查看目标关键字是否有大量图片的搜寻结果,将这样的搜寻结果作为内容规划的考量点。
图片规划的注意事项
在规划图片时,建议也把图片seo需注意的事情纳入考量,以下提供三点注意事项:
1.重要文字不要用图片呈现
Google曾表示:「尤其是网页标题和选单项目等重要文字元素,因为并非所有使用者都可存取这类文字,且网页翻译工具并不支援图片。」
但有时还是会加文字在图片上以增加阅读性,所以依笔者的理解,这里指的是不要只用图片呈现重要文字(例如目录只用图片呈现,没有文字)。
2.请创造独一无二的图片
如果你的网页上的图片全部都来自网路上图库,你可能要考虑换张图片了,Google的John Mueller曾表示:「有自己设计、拍出、独特的图片在你的网页上,不仅是很好的品牌推广方式,而且很有可能对SEO有帮助。」
但John Mueller也表示:「更换图片不会对排名有非常直接的影响,但仍是可优化的一件事情。」
也就是说,不要期待更换图片后,排名会马上直线上升,但这仍是众多SEO可做事项的其中一件,至少,这对你的品牌独特性及推广会有正面的影响。
3.图片「需要」与主题相关
不要为了加图片而加不适当的图片,图片必须与内容高度相关,或是具有让内容更易懂的效果。
图片seo优化步骤
第一步:知道图片最大宽度

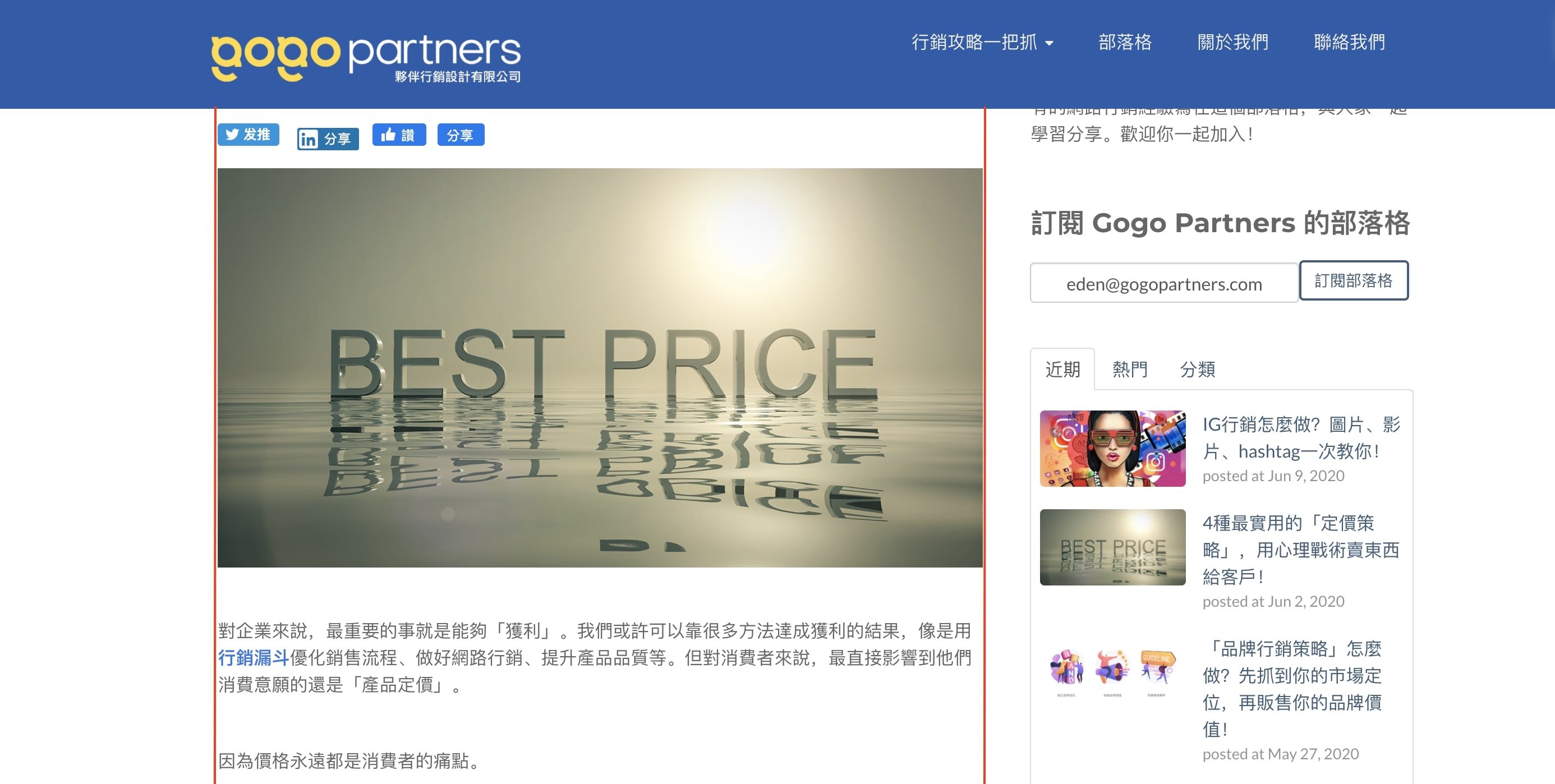
拿 Gogo Partners 的部落格来说,你会看到文章只有显示在中间偏左的位置,而图片也与文章一样,完全贴齐红线的宽度,这表示,你上传再大的图片,都不会超过这个宽度,这也表示,不论萤幕大小,图片都不会超过这样的宽度。
但是,如果你上传超过这个宽度的图片,浏览器还是会载入你的原始图片大小(尽管最后还是会显示固定的宽度),这样会造成浏览器的负担,有可能导致跑网页的速度变慢。
于是,我们必须知道网页所需要的最大宽度,来调整我们想上传的图片尺寸。
这边提供一个简单的方法供大家参考:
1.打开Chrome浏览器,在任意地方点选滑鼠右键,再点选「检查」。
2.点选箭头图示,再把滑鼠移到图片上,图片就会显示反蓝的状态,同时显示宽度,这样一来,就会知道网页上图片的最大宽度为多少了。
第二步:决定图片类型
常见图片格式:GIF/JPEG/PNG的选择
Google支援的图片格式有:BMP、GIF、JPEG、PNG、WebP 和 SVG,其中最常见的是GIF、JPEG 与 PNG。
- GIF,是一般看到只有几秒的动图,相较图片是比较占容量的。
一般来说,若是同样的图片,JPEG 会比 PNG 较不占容量,但 PNG 可保留所有的颜色。
如果以容量来看,JPEG可能是比较好的选择,但也不是所有的图片都一定要是JPEG的格式,若只拿JPEG与PNG比较的话,可参考Google开发人员Amit Agarwal的整理:
JPEG与PNG适用图片
- JPEG适用:照片、图像
- PNG适用:大量文字的图、艺术线条的图、logo、图表、颜色较少的图片
另外,要特别介绍一下SVG,SVG的全名是「可缩放向量图形」,是一种语言(XML),而它最大且广为人知的好处,就是缩放无敌,不会有解析度差的问题,而且,由于SVG是一种语言而不是图片档,所以不会有浏览器跑速变慢的问题。
因此,如果想放向量图形或是logo等不希望失真的虚拟图片,又怕PNG档案太大的话,SVG是个非常适合的选择。
萤幕截图应该用什么格式?
一般来说,萤幕截图通常为 PNG 档,那是否有转成 JPEG 的必要性呢?其实这主要取决于你截取的画面,请再次参考Google开发人员Amit Agarwal的说明:
萤幕截图适用格式
- 萤幕截图档如果是很多字的网页(例如:一则脸书贴文、搜寻结果页面、一段程式码、Google 地图)–> 请用 PNG 档,以保持画面的清晰度。
- 萤幕截图档如果是有许多颜色的网页(例如:Youtube影片、电玩游戏、电脑桌布)–>请用 JPEG 档,以防止图片档案太大的情形。
第三步:调整图片大小
图片过大,也会造成网速较慢的情形,在上传图片之前,请记得先压缩图片。
Google 推荐的 JPEG 图片压缩网站:
- Mac请使用连结:https://imageoptim.com/mac
- 微软及Linux请使用连结:https://imageoptim.com/versions.html
- 好用的PNG图片压缩网站:https://tinypng.com/
第四步:图片档名
与其保持原本的数字或字母档名,建议把关键字放入档名内:
(X)Img_202010.13
(O)2020年发型
另外,不建议取太长的名字,大约五字左右即可。
第五步:图片alt text (描述性替代文字)
alt text 是图片的替代文字,也就是如果浏览器无法显示图片,就会显示的文字。因此,你的图片alt text,应该是能描述图片的文字。
拿Google举的例子来看:
<img src=”puppy.jpg” alt=”Dalmatian puppy playing fetch”/>
档名为:puppy(小狗),alt text为:Dalmatian puppy playing fetch(大麦町小狗在玩接球)
另外,Google 官方表示若要在 alt text 使用关键字,应与图片相关,切勿滥填关键字:
“建立的替代文字内容要实用、资讯丰富、包含适当关键字,且与网页内容相关。请避免在 alt 属性中加入大量关键字 (滥填关键字),否则会对使用者体验造成负面影响,并可能导致系统将您的网站判定为垃圾内容。”
什么是滥填关键字呢?请一样参考Google 举的例子:
<img src=”puppy.jpg” alt=”puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food”/>
可以明显看出,虽然档名还是:puppy(小狗),但alt text是一长串有关小狗的字词(小狗、狗、小狗们…)
第六步:图片位置
图片位置的重要性,请参考以下 Google 说明:
“尽可能将图片放置在相关文字附近,而且只要合理的话,请考虑将最重要的图片放置在网页顶端。”
因此,最重要的图片,请尽量安排在网页的最上方(如果合适的话),同时需再次检查:图片是否与邻近的内文高度相关。
第七步:图片 Sitemap
Sitemap 是什么?它是一个档案,我们要在这个档案里提供网页里的资讯、素材等等,Google 这样的浏览器读你的 Sitemap 档案之后,就可以了解你的网站的架构。
更详细的资讯及介绍请参考 Google 官方解释:
- 什么是Sitemap:点此阅读Google官方说明。
- 图片Sitemap注意事项:点此阅读Google官方说明。
*详细操作说明,请洽询公司内部工程师同仁。
第八步:新增结构化资料
Google 图片目前支持「产品、影片、食谱」的标记,当你将结构化资料添加到网页的 HTML 时,Google 图片就可以向使用者显示更多有关你的图片的讯息。
图中的价钱及有无库存等资讯就是结构化资料的成果
更详细的做法请参考Google官方说明。
*详细操作说明,请洽询公司内部工程师同仁。
第九步:回应式(响应式)图片
手机、平板、桌电、笔电有不同大小的版面,而让每一个装置都有良好的使用者体验,就是回应式图片的功用。
请务必了解Google针对回应式图片的处理说明:
- 什么是回应式图片:点此阅读Google官方说明。
- 回应式图片的程式码运用(请看「回应式图片」标题段落):点此阅读Google官方说明。
*详细操作说明,请洽询公司内部工程师同仁。
第十步:测试网站速度
最后,请针对网站速度做最后的检查,若测出的网站速度太慢,请回去检视图片是否档案还是太大?或网页上是否有其他影响速度的物件需要调整?
如何测试网路速度?请参考Google官方网速测试网站。
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
 双小刚博客
双小刚博客











